Step 15
Let's add some final touches to the application.
First, let's update the updateUI to include the Fahrenheit symbol next to the reported temperature.
- document.getElementById("temperature").innerText = forecast.Temperature.Imperial.Value;
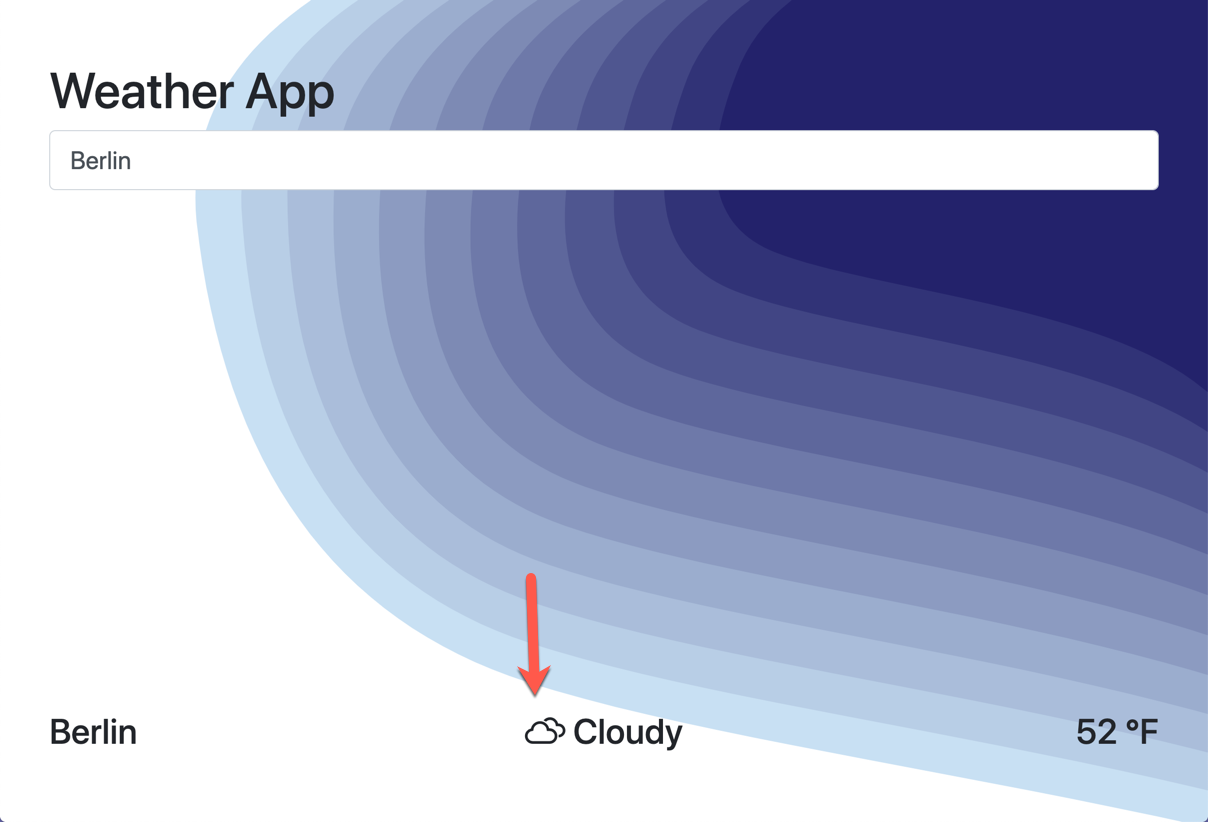
+ document.getElementById("temperature").innerHTML = `${forecast.Temperature.Imperial.Value} ℉`;

Next, we will add a weather icon to the reported "weather condition."
You should download the icons from here. Then, include the weather-icons.min.css and font folders to the project root. Do not forget to link the CSS file to index.html:
<link rel="stylesheet" href="weather-icons.min.css"/>
Next, update the style.css by adding the following to the end of the file.
.icon-accu1:before {content: "\f00d";}
.icon-accu2:before {content: "\f002";}
.icon-accu3:before {content: "\f002";}
.icon-accu4:before {content: "\f07d";}
.icon-accu5:before {content: "\f003";}
.icon-accu6:before {content: "\f002";}
.icon-accu7:before {content: "\f013";}
.icon-accu8:before {content: "\f00c";}
.icon-accu9:before {content: "\f0d7";}
.icon-accu10:before {content: "\f0d8";}
.icon-accu11:before {content: "\f014";}
.icon-accu12:before {content: "\f01a";}
.icon-accu13:before {content: "\f009";}
.icon-accu14:before {content: "\f009";}
.icon-accu15:before {content: "\f01e";}
.icon-accu16:before {content: "\f010";}
.icon-accu17:before {content: "\f010";}
.icon-accu18:before {content: "\f019";}
.icon-accu19:before {content: "\f01b";}
.icon-accu20:before {content: "\f00a";}
.icon-accu21:before {content: "\f00a";}
.icon-accu22:before {content: "\f01b";}
.icon-accu23:before {content: "\f00a";}
.icon-accu24:before {content: "\f076";}
.icon-accu25:before {content: "\f0b5";}
.icon-accu26:before {content: "\f015";}
.icon-accu27:before {content: "\f0e9";}
.icon-accu28:before {content: "\f0ea";}
.icon-accu29:before {content: "\f017";}
.icon-accu30:before {content: "\f055";}
.icon-accu31:before {content: "\f053";}
.icon-accu32:before {content: "\f012";}
/* night */
.icon-accu33:before {content: "\f02e";}
.icon-accu34:before {content: "\f086";}
.icon-accu35:before {content: "\f086";}
.icon-accu36:before {content: "\f086";}
.icon-accu37:before {content: "\f04a";}
.icon-accu38:before {content: "\f086";}
.icon-accu39:before {content: "\f029";}
.icon-accu40:before {content: "\f029";}
.icon-accu41:before {content: "\f02d";}
.icon-accu42:before {content: "\f02d";}
.icon-accu43:before {content: "\f02a";}
.icon-accu44:before {content: "\f02a";}
Finally, update the updateUI as follows:
- document.getElementById("condition").innerText = forecast.WeatherText;
+ document.getElementById(
+ "condition"
+ ).innerHTML = `<i class="wi icon-accu${forecast.WeatherIcon}"></i> ${forecast.WeatherText}`;