Step 7
We are almost done with our QuickNote app. There is no need for the initial (fake) data. So let's clear it; update the App.js state to start with an empty notes array!
class App extends Component {
constructor(props) {
super(props);
this.state = {
notes: [],
};
}
/* The rest is not shown to save space! */
}
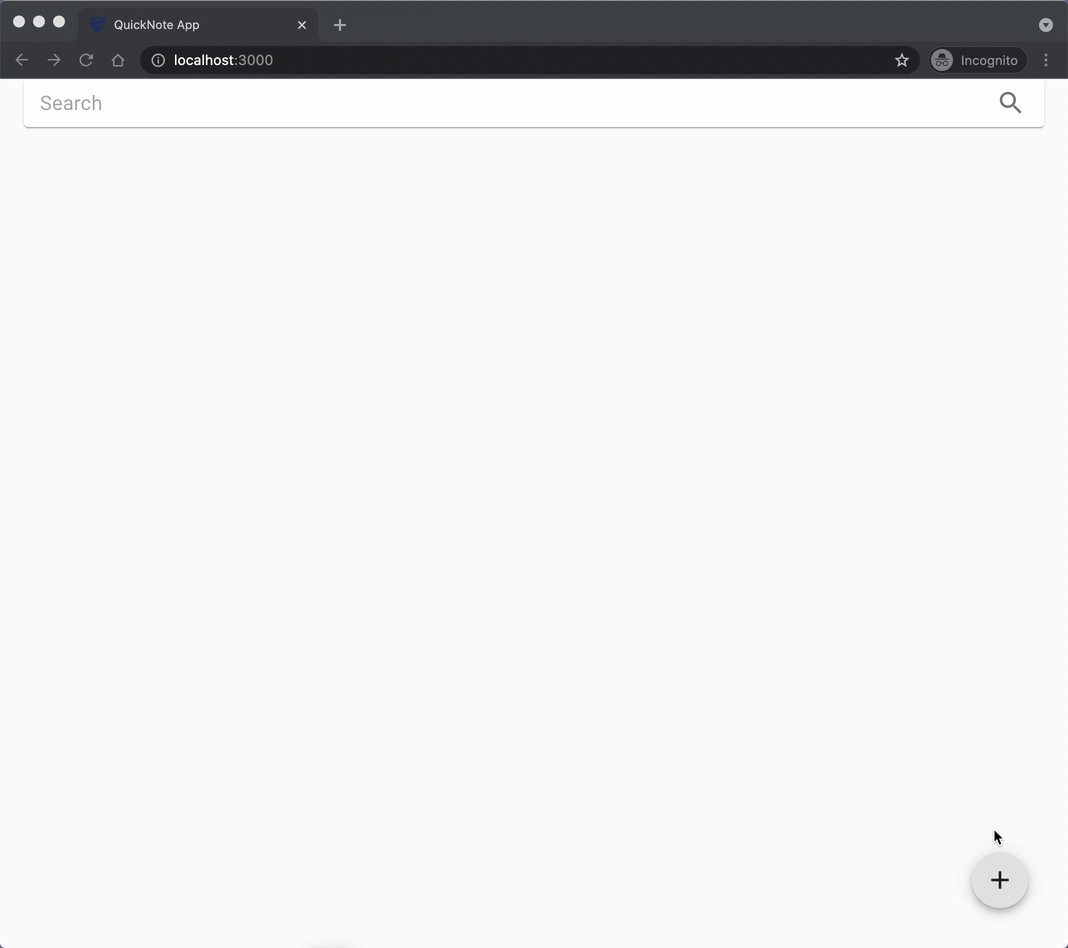
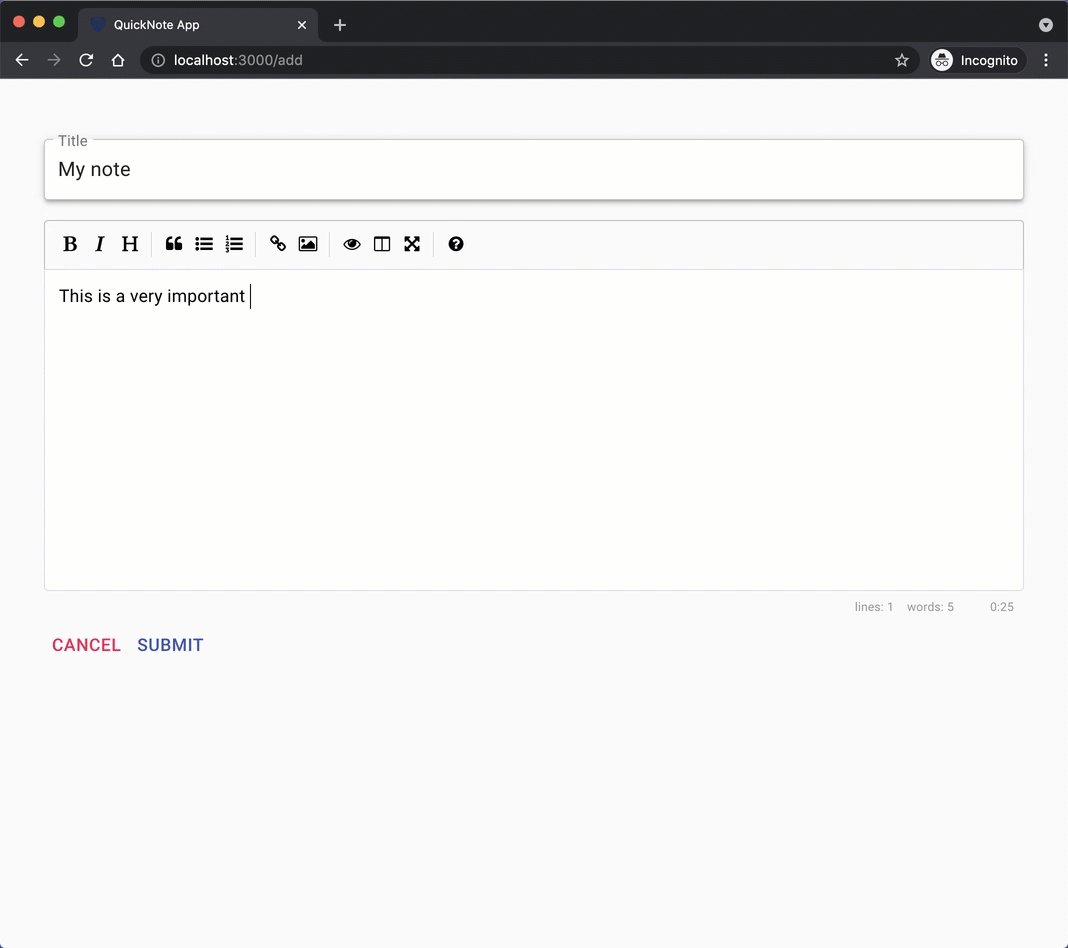
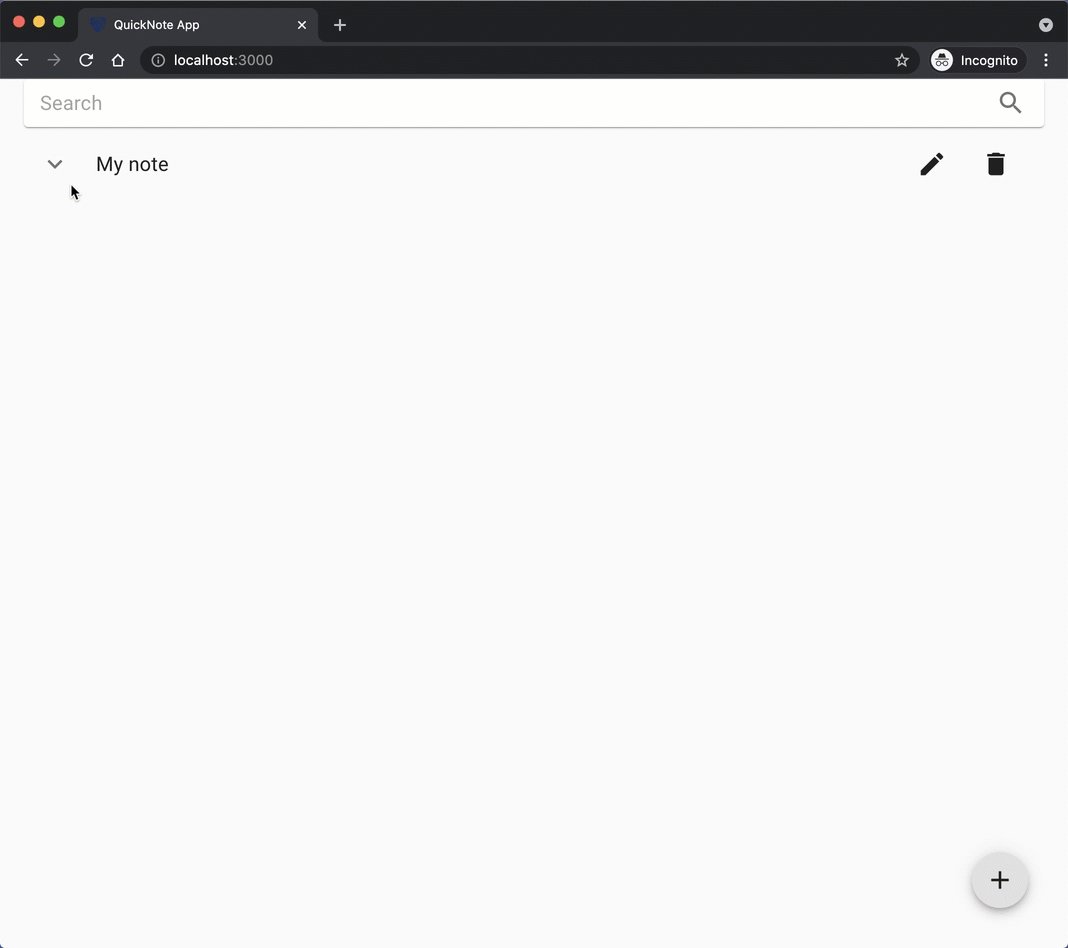
Save the changes and visit the running app. Add a note, and then refresh the page. Notice the note disappears!

Let's fix this by adding persistence.