Step 3
First, stop the server and install the following library.
npm install remark-gfm
Next, update the Note.js file.
- Import the remark-gfm library
import remarkGfm from "remark-gfm";
- Update where the
note.textis displayed!
- <ListItemText
- secondary={<ReactMarkdown>{note.text}</ReactMarkdown>}
- />
+ <ListItemText
+ secondary={
+ <ReactMarkdown
+ children={note.text}
+ remarkPlugins={[remarkGfm]}
+ />
+ }
+ />
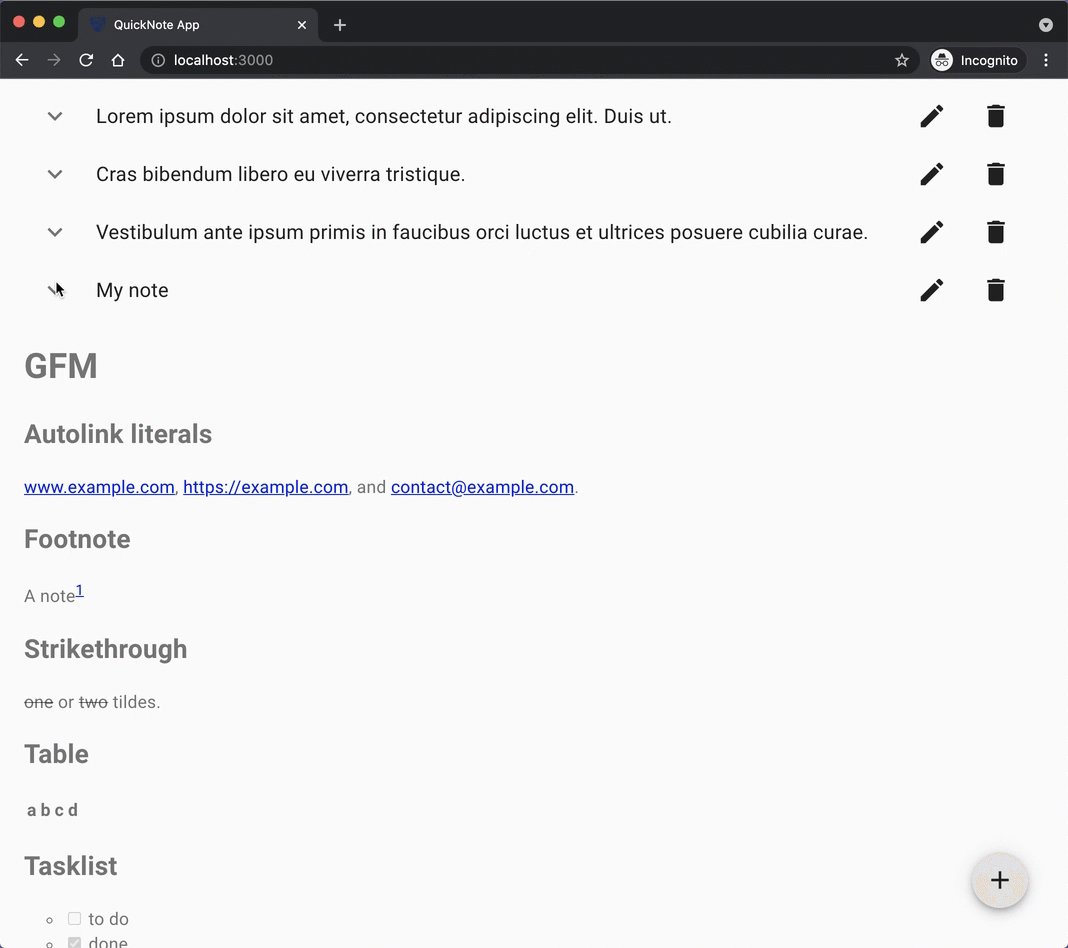
Now save the files and run the app.

The remark-gfm plugin enables react-markdown to render GitHub Flavored Markdown.