Step 4
Let's improve the styling; update the Note.js file as follows.
- Import the following Material-UI components
import Box from "@material-ui/core/Box";
import Paper from "@material-ui/core/Paper";
- Update where the
note.textis displayed!
<List component="div" disablePadding>
<ListItemText
secondary={
+ <Box mx={4}>
+ <Paper elevation={4}>
+ <Box p={4}>
<ReactMarkdown
children={note.text}
remarkPlugins={[remarkGfm]}
/>
+ </Box>
+ </Paper>
+ </Box>
}
/>
</List>
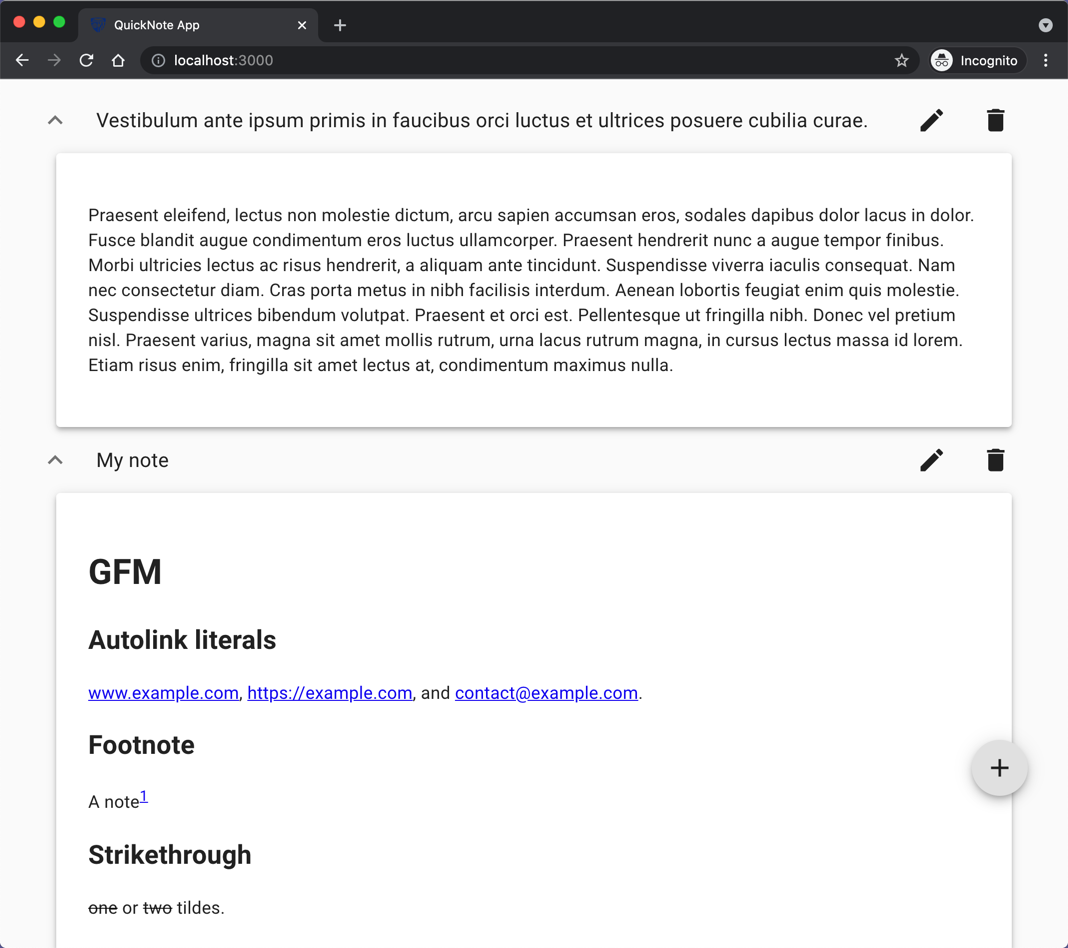
Save the files and revisit the app.

Notice that the Material-UI Box component is a wrapper for most CSS utility needs. For example, I primarily used it to incorporate Material-UI spacing system, a set of shorthand responsive margins, and padding utility classes to modify an element's appearance.