Step 5
Let's add a Markdown editor to our UpsertNote component.
First, stop the server and install the following libraries.
npm install react-simplemde-editor easymde
Next, update the UpsertNote.js file.
- Import the react-simplemde-editor library and its stylesheet:
import SimpleMDE from "react-simplemde-editor";
import "easymde/dist/easymde.min.css";
- Update where the
UpsertNote.jsas follows:
- <Paper elevation={3} style={styles.paper}>
- <FormControl fullWidth>
- <TextField
- label="Text"
- multiline
- rows={6}
- variant="outlined"
- value={this.state.text}
- onChange={this.updateText}
- />
- </FormControl>
- </Paper>
+ <SimpleMDE value={this.state.text} onChange={this.updateText} />
- Update the
updateTextmethod:
- updateText = (event) => {
+ updateText = (value) => {
this.setState({
- text: event.target.value,
+ text: value,
});
};
``
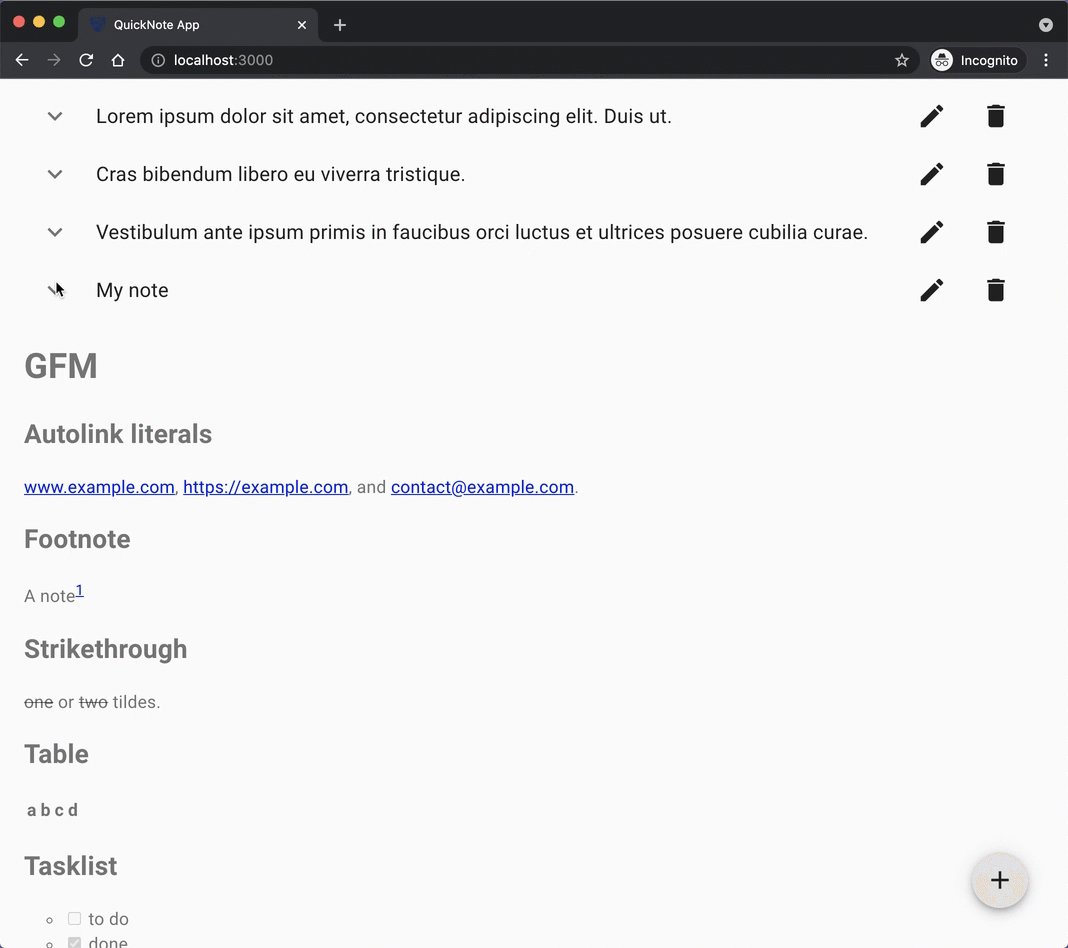
Now save the files and run the app.

The [`remark-gfm`](https://github.com/remarkjs/remark-gfm) plugin enables `react-markdown` to render [GitHub Flavored Markdown](https://github.github.com/gfm/).