Step 12
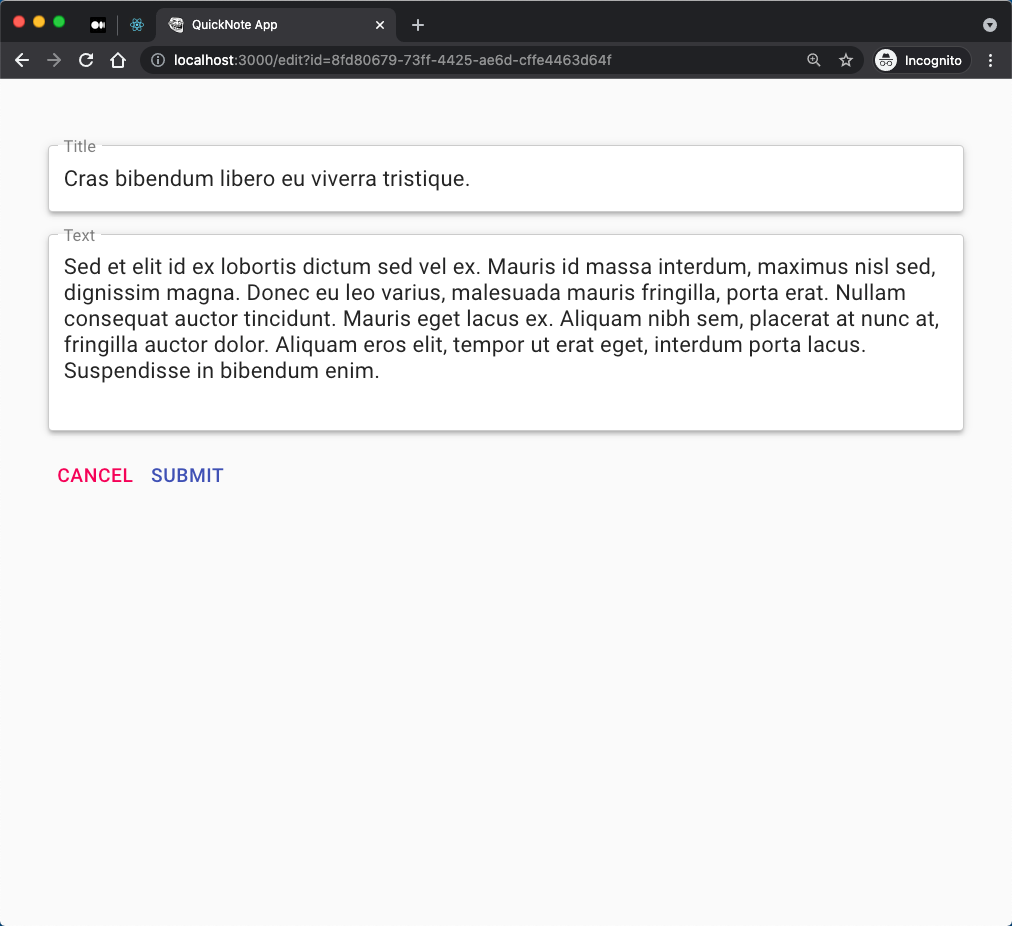
Notice the UpsertNote form is running into the upper edge of the page.

Let's fix this, and while we are at that, let's improve the styling!
- Add the following style object to the top of the
UpsertNote.jsfile:
const styles = {
form: {
marginTop: "2rem",
marginBottom: "1rem",
padding: "1rem",
},
paper: {
marginBottom: "1rem",
},
};
- Import the Material-UI Paper component:
- import { FormControl, TextField, Button } from "@material-ui/core";
+ import { FormControl, TextField, Button, Paper } from "@material-ui/core";
- Update the
UpsertNote.rendermethod:
render() {
return (
- <form>
+ <form style={styles.form}>
+ <Paper elevation={3} style={styles.paper}>
<FormControl fullWidth>
<TextField
label="Title"
variant="outlined"
value={this.state.title}
onChange={this.updateTitle}
/>
</FormControl>
+ </Paper>
+ <Paper elevation={3} style={styles.paper}>
<FormControl fullWidth>
<TextField
label="Text"
multiline
- rows={3}
+ rows={6}
variant="outlined"
value={this.state.text}
onChange={this.updateText}
/>
</FormControl>
+ </Paper>
<div>
<Button type="button" color="secondary" onClick={this.handleCancel}>
Cancel
</Button>
<Button type="submit" color="primary" onClick={this.handleSubmit}>
Submit
</Button>
</div>
</form>
);
}
Save the changes and view the app: