Step 27
We have a few things to cover before we conclude this chapter!
Notice that React bundles all input data to a Component into an object called props. It is challenging to keep track of (and validate) the props that a component receives. To mitigate this shortcoming, the folks who created React also created a package called prop-types.
Stop the application and install prop-types:
npm install prop-types
Open the Search.js and import prop-types:
import PropTypes from "prop-types";
Add the following to the end of Search.js
Search.propTypes = {
updateUI: PropTypes.func.isRequired
};
The statement indicates that the Search component requires a updateUI prop, a JavaScript function.
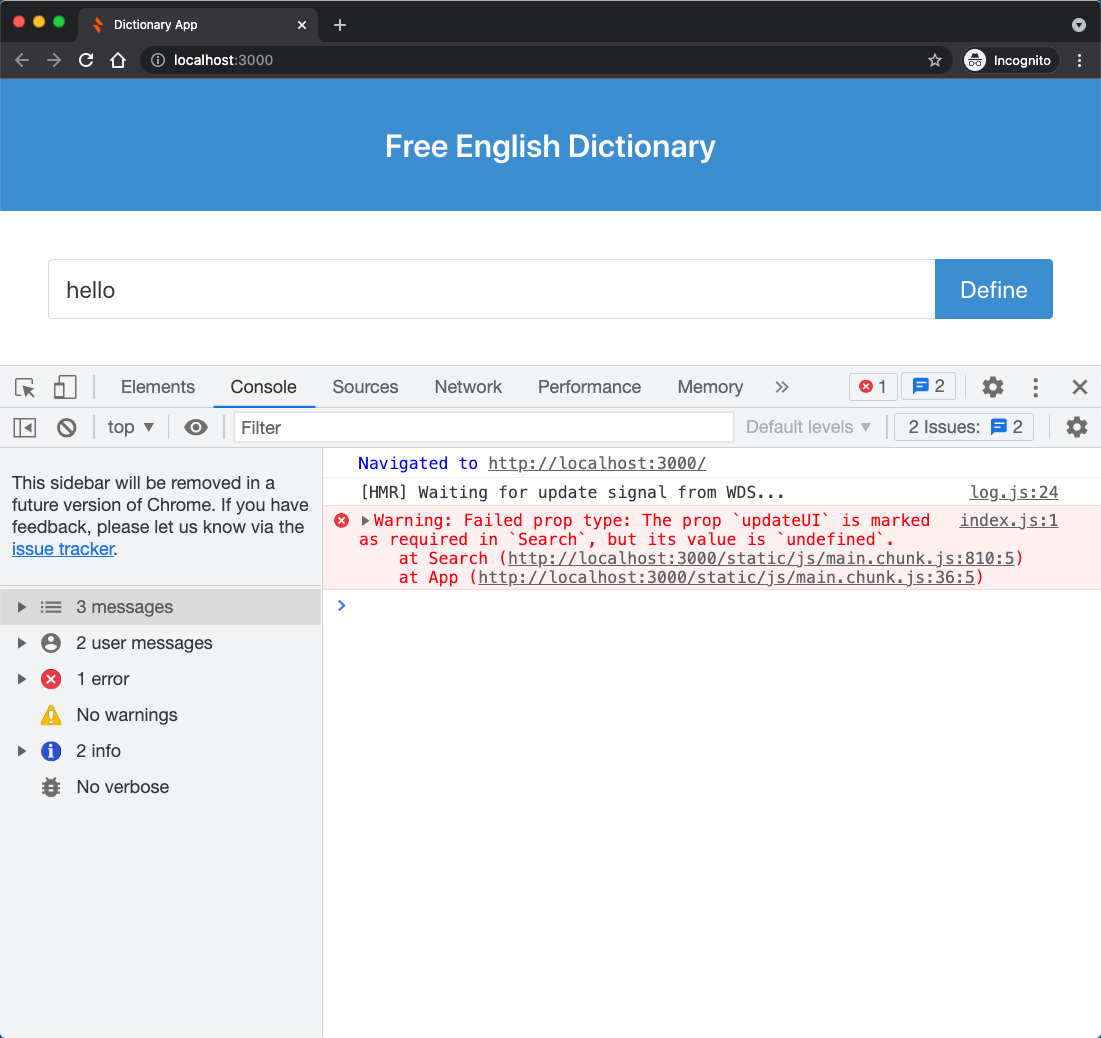
Save the file and run the app. Then open App.js and remove the prop it sends to the Search component. Finally, save the file and check out the browser console.

Notice how the PropTypes package gives you a warning.
PropTypes is made to "type check" the props. Moreover, as an added advantage, you can use it to document the props that your component receives.
PropTypes can be made to check the nested structure of your props too. We will explore that feature in a later chapter. For now, fix the App component (to send the required props to the Search component). Then, update the Definitions and Phonetics components accordingly.
Definitions.js
import PropTypes from "prop-types";
// the original content of the file goes here!
Definitions.propTypes = {
meanings: PropTypes.array.isRequired
};
Phonetics.js
import PropTypes from "prop-types";
// the original content of the file goes here!
Phonetics.propTypes = {
phonetics: PropTypes.array.isRequired
};